Creating Usable Experiences
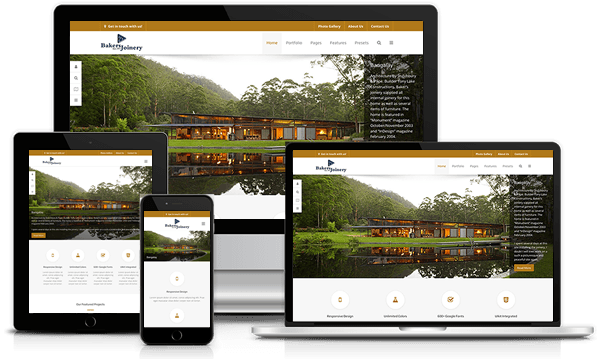
Because responsive design relies on shuffling elements around the page, design and development need to work closely together to ensure a usable experience across devices. Responsive design often turns into solving a puzzle — how to reorganize elements on larger pages to fit skinnier, longer pages or vice versa. However, ensuring that elements fit within a page is not enough. For a responsive design to be successful, the design must also be usable at all screen resolutions and sizes.
When elements move around the page, the user experience can be completely different from one view of the site to the next. It is important that design and development teams work together not to just determine how the content should be shuffled around, but to also see what the end result of that shift looks like and how it affects the user experience.
Fortunately a good content management system such as Joomla or WordPress takes care of most of these problems for you.